CSSで丸い角のボックスを表現
角がまるいボックスを表現してみます。
画像の用意
角の分の四つの画像を用意するのは、メンテナンスや Webページの表示にかかるファイル送信コストを考えると良い方法ではない。そこで CSS ではよく利用される Spriteという技法を用います。そのため用意する画像は四つの角をあわせた丸に近い画像になります。
角がまるい最終のボックスをイメージします。実際に作ってみると良い。
四つの角を抽出(抽出する四つの角は同じ幅と高さにすると作るのが楽)

四つの角を結合して一つの画像にします。

HTMLの形
<div class="RoundBox">
<div class="Corner TopLeft"></div>
<div class="Corner TopRight"></div>
<div class="Corner BottomLeft"></div>
<div class="Corner BottomRight"></div>
<p><strong>こんなタイトル</strong><br />あんなことこんなこといろいろ伝えたい</p>
</div>
スタイルを設定
画像の幅と高さを調べ四つの角に共通のスタイルを設定する。

.Corner {
position:absolute;
width:15px;
height:15px;
background-image:url(image/rounded-corner.gif);
}
ボックスのスタイルを設定する。
![]()
.RoundBox {
position:relative;
color:#3e3e3e;
background-color:#FFFFFF;
border:5px solid #C2EBFA;
width:300px;
padding:10px;
margin:5px 0;
}
それぞれの角の個別のスタイルをボーダーのサイズ 5px を考慮して設定する。
.TopLeft {top:-5px; left:-5px; background-position:0 0;}
.TopRight {top:-5px; right:-5px; background-position:-15px 0;}
.BottomLeft {bottom:-5px; left:-5px; background-position:0 -15px;}
.BottomRight {bottom:-5px; right:-5px; background-position:-15px -15px;}
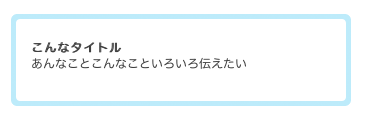
結果
こんなタイトル
あんなことこんなこといろいろ伝えたい