ブロックごとにリンクの色を変える
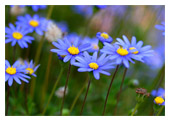
CSSで写真に飾り付けをしてみます。
HTMLでリストを作成
<ul class="album"> <li><span class="photo"></span><img src="image/gallery1.jpg" alt="image" /></li> <li><span class="photo"></span><img src="image/gallery2.jpg" alt="image" /></li> <li><span class="photo"></span><img src="image/gallery3.jpg" alt="image" /></li> <li><span class="photo"></span><img src="image/gallery4.jpg" alt="image" /></li> <li><span class="tape"></span><img src="image/gallery5.jpg" alt="image" /></li> <li><span class="tape"></span><img src="image/gallery6.jpg" alt="image" /></li> <li><span class="tape"></span><img src="image/gallery7.jpg" alt="image" /></li> <li><span class="tape"></span><img src="image/gallery8.jpg" alt="image" /></li> </ul>
ul, li タグに対してスタイルを設定(ポジション:relative)
.album {
list-style: none;
margin: 0;
padding: 0;
}
.album li {
margin: 15px;
padding: 0;
float: left;
position: relative;
width: 170px;
height: 120px;
}
.album img {
background: #ffffff;
border: solid 1px #cccccc;
padding: 4px;
}
飾りとなる spanタグに対してスタイルを設定(ポジション:absolute)
.album .photo {
width: 30px;
height: 28px;
display: block;
position: absolute;
bottom: 5px;
right: 5px;
background: url(image/photo.png) no-repeat;
}
.album .tape {
width: 70px;
height: 27px;
display: block;
position: absolute;
top: -12px;
left: 55px;
background: url(image/tape.png) no-repeat;
}